好的昨天我們把基礎建設弄好了,確認 Flask 是運作中,今天就可以先來基礎的學一點 Flask 吧!
這次會用到 requests,在開始的地方新增(原本的其他可以刪除沒關係~)
# 引入 flask
from flask import Flask
import requests
# Ragic 設定
ragic_BASE_URL = 'ap2.ragic.com/xxx'
ragic_API_KEY = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
方法是 GET,就是瀏覽器直接輸入網址(也是取得網頁的方法),而 WooCommerce Webhook 是 POST,但我們先確認 def 可行之後再修改~
# 這下你輸入 your_domain.com/webhook,就會執行啦!
@app.route('/', methods=['GET'])
# 進到 route 之後要執行的東東。新增訂單的 def
def new_order():
params = {'api': '','v': 3}
data = {
表格編號 1: 'test',
}
ENDPOINT = f'https://{ragic_BASE_URL}/formsx/x' # 在這個表單新增資料
response = requests.post(ENDPOINT, params=params, json=data, headers={'Authorization': 'Basic '+ragic_API_KEY})
# 使用 f-string 可以透過 {} 呼叫其他函數。後面的 200 代表伺服器回傳,找不到網頁的 404 也是這邊定義的!
return f'Success sent to Ragic {response.text}', 200
記得儲存!
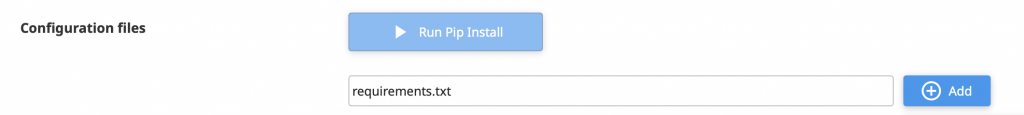
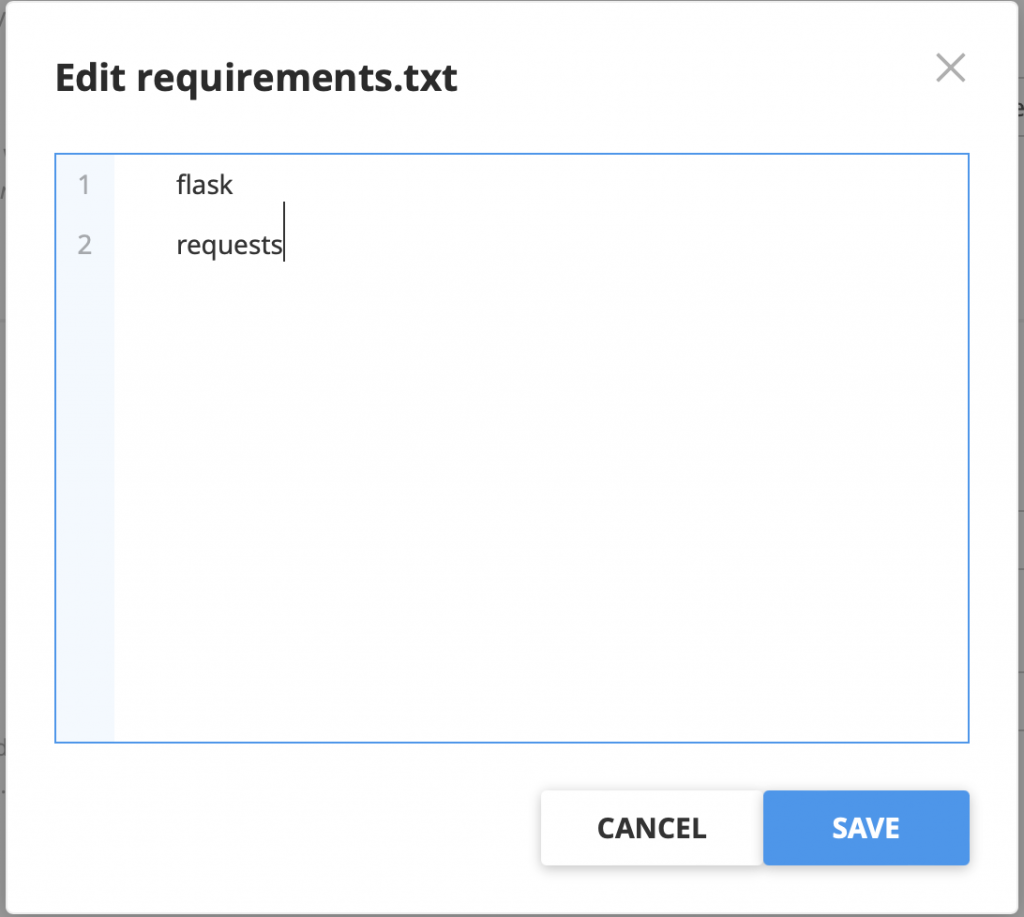
新增 requests 到 requirements 並 Run Pip Install(記得先 STOP APP)(Add>Edit>SAVE>Run Pip Install>START APP)

重啟

NIIICE!
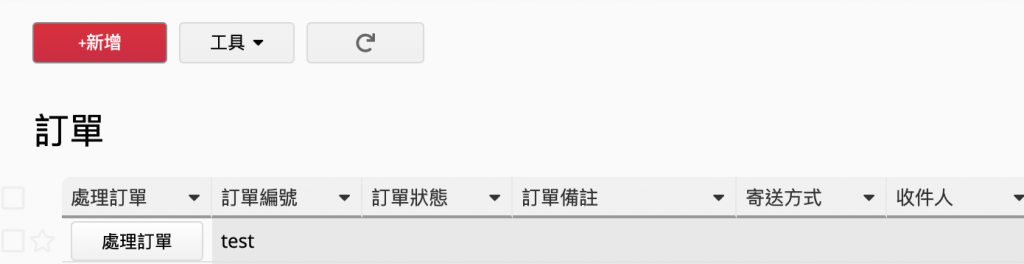
到 Ragic 可以看到已經有資料嘍!不過資料是從 WooCommerce 來的,預告一下明天會說說怎麼從 POST 中取得!
# 引入 flask
from flask import Flask
import requests
# Ragic 設定
ragic_BASE_URL = 'ap2.ragic.com/xxx'
ragic_API_KEY = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
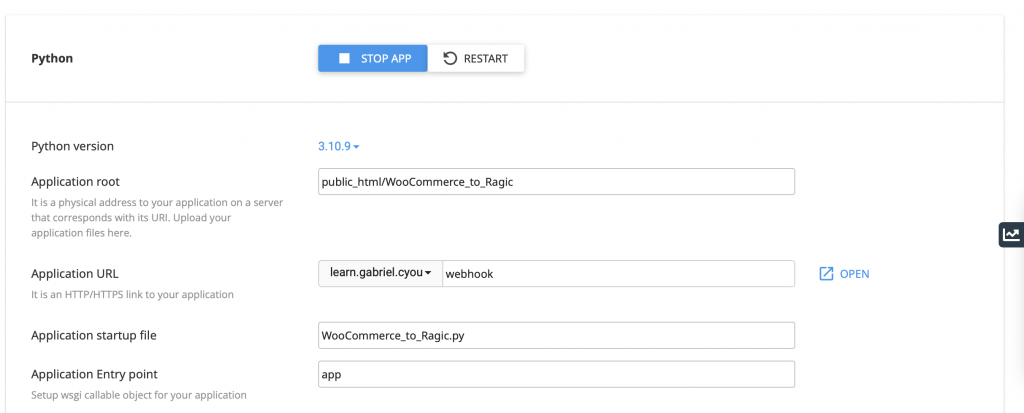
# 這裡的 app 就是剛剛設定的 Application Entry point
app = Flask(__name__)
# 這下你輸入 your_domain.com/webhook,就會執行啦!
@app.route('/', methods=['GET'])
# 進到 route 之後要執行的東東。新增訂單的 def
def new_order():
params = {'api': '','v': 3}
data = {
表格編號 1: 'test',
}
ENDPOINT = f'https://{ragic_BASE_URL}/formsx/x' # 在這個表單新增資料
response = requests.post(ENDPOINT, params=params, json=data, headers={'Authorization': 'Basic '+ragic_API_KEY})
# 使用 f-string 可以透過 {} 呼叫其他函數。後面的 200 代表伺服器回傳,找不到網頁的 404 也是這邊定義的!
return f'Success sent to Ragic {response.text}', 200
if __name__ == '__main__':
app.run()
BTW,現在遇到一個大問題,是 A2 Hosting 的雖然可以成功回傳 your_domain/webhook,但如果是在 Flask 中設定其他 route,例如 your_domain/webhook/test(app.route('/test', methods=['GET']) )之類的 endpoint 就會回傳 404,所以如果要設定不同的 endpoint 目前只能新增很多個 Python Flask App...(我有問客服了,有結果會更新上來!)
